How to Use Schema Markup to Boost Your SEO
Schema markup can boost your website traffic as Google, Yahoo, Bing and Russia’s Yandex have all agreed on the effects schema has on SERPs. Schema markup, the “crawl ability” of a site, enhances the search result relevance and the website traffic. Schema.org generates schemas that webmasters can use to markup HTML pages for search engine recognition.
What is Schema.org?
Schema.org is home to the Schema project, a collaboration between Google, Bing, Yahoo! and Yandex to boost web traffic by generating a structured data markup schema supported by major search engines.
On-page markups help search engines understand the information on webpages and give richer results. A shared markup vocabulary makes it easier for webmasters to decide on a markup schema and get maximum benefit for their efforts.
Schema works the same way as microformats, microdata, and RDFs. It uses the microdata markup format and a vocabulary shared by all the search engines that supports a wide variety of item types and properties.
Schema Markup
Search engines rely on markups from schema to yield the right search results. The markups also make content easier for search engines to index. So when you use schema markup, it will make your website more optimized for people to find, increasing the chances that it will get noticed appropriately. Schema markup isn’t a ranking factor but it has a high influence on ranking factors.
Why use Schema Markup?
Search engines can’t always understand the meaning of page content, by inserting additional tags to the HTML of your web pages it helps determine the page content. Tags that indicate a specific place, person, blog, image, video, etc. allow search engines to display the content in appropriate places.
For example, if you have non-text elements in your webpage like images, videos, and audio clips, search engines can have a hard time recognizing them. All it sees is a bunch of dots and different colors. So search engines rely on a few other items to understand what those non-text elements are.
To make your content recognizable to search engines, optimize your page by including these steps:
- Use microformatting from schema.org
- Optimize your image tag
- Surround the non-text elements with text that describes it
How to Implement Schema Markup
Below are the steps for schema markup implementation.
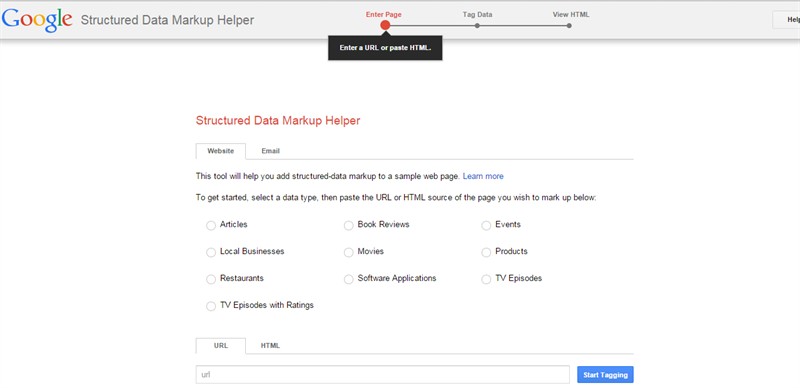
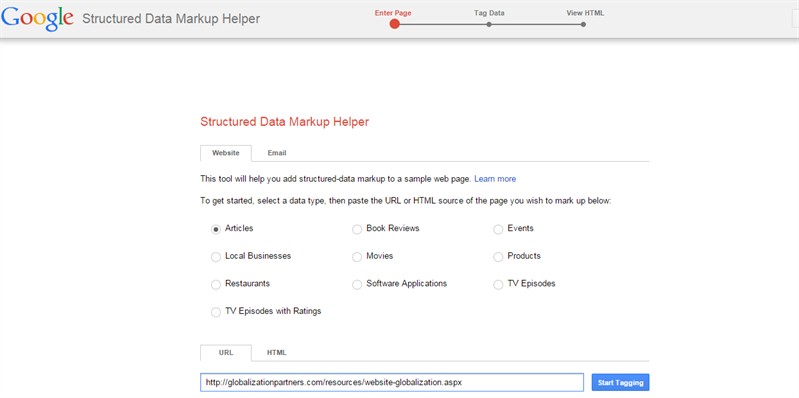
1. Go to Google’s Structured Data Markup Helper

2. Choose from markup types according to your webpage type
3. Copy and paste your content’s link, then select Start Tagging

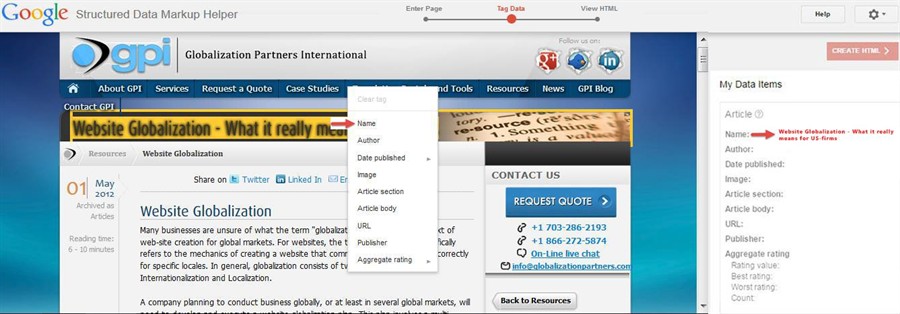
4. The page will then be divided into two sections, the items below will be in the new section:

- Name: Highlight the content’s title and select Name
- Author: Highlight the author’s name and select Author
- Date Published: Highlight the date of the content and select Date Published
- Image: Highlight the content’s image and select Image
- Article Section: Highlight the beginning of the content.
- You can add data items that aren’t shown on webpages, like the URL, by selecting the Add Missing Tags option
5. Click Create HTML
6. Download the HTML code
7. Test using Google’s testing tool
Conclusion
Schema markup is an important factor to take into consideration as it is used extensively by Google and other top search engines. Using this markup platform will enable you to optimize your website and allow your content to be found and indexed appropriately
