Deploying a Multilingual Website with Episerver (Optimizely) 7.5
The Episerver (Optimizely) platform’s latest version 7.5 was released in December 2013 and introduced new tools and features to enhance productivity and the content management processes. The new version continues Episerver (Optimizely)’s excellent language support functionality and is able to handle efficiently multilingual content. In this blog I will go through the main steps required to configure the CMS in order to enable it to display and handle content in different languages.

Local and Shared Blocks
Episerver (Optimizely) 7 introduces a new way to handle content in addition to the old one (Pages): Local & Shared Blocks. Blocks are simply a reusable component that can hold different formats of content. Local Blocks are limited to the boundary of one page but Shared blocks are saved globally and can be shared between any of the pages in the CMS. So based on this the configuration requirements are now extended to include Blocks and not only pages as was the case in the 6R2 version.
Enable Globalization
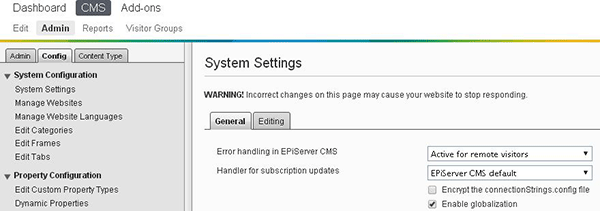
First Step after installing the CMS is to enable CMS Globalization by logging in as the Admin and from the Config tab select System Settings and check Enable Globalization:

Enable Localization
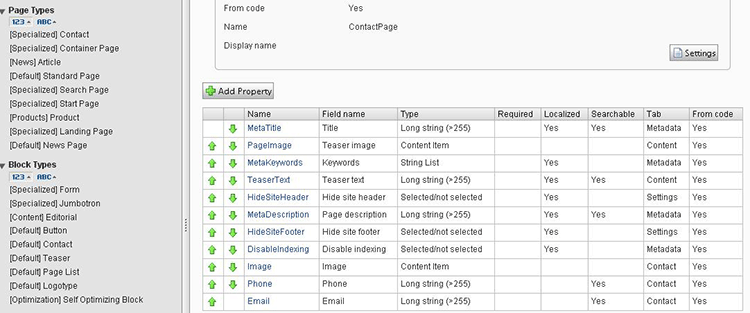
Second Step is to review carefully all Pages and Blocks’ properties and make sure that they are unique per language in order to be able to display content in different languages. Otherwise the fields will be disabled for all target languages except the main one. Log in as Admin, select Content Type tab, then go to each item under Page and Blocks Types and check the properties that belong to each item. Make sure that each cell under the Localized header displays the word Yes and is not empty. The properties that don’t deal with content can be skipped.

If you want to enable localization for one of the already existing Properties, click the property name and check the item “Unique Value per Language”
If you want to add New Localized Property, Click Add Property and then add the necessary details and check the same item as done in Edit mode.
Enable Languages
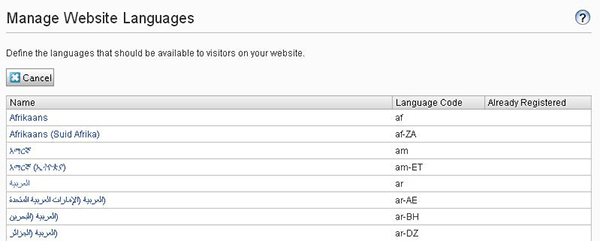
Third Step is to enable the languages that you have decided to use in the CMS. Log in as Admin, select Config Tab, then click Manage Languages:

To enable one of the currently listed languages, Click language name and check Enable field then Save.
If you didn’t find a language in the list you can add it by clicking Add Language and select it from the list that will appear.

Fallback and Replacement
Fourth Step: Now you will need to enable CMS Fallback and Replacement in order to instruct Episerver (Optimizely) how to handle cases such as when specific languages are not available for certain pages or blocks.
Note: As the following steps are the same for both Pages and Shared Blocks the below step-by-step guide will take Pages as example. An important note to mention here is that Local Blocks do not have a stand-a-lone mechanism to set languages because they inherit their settings from the page where they are created.
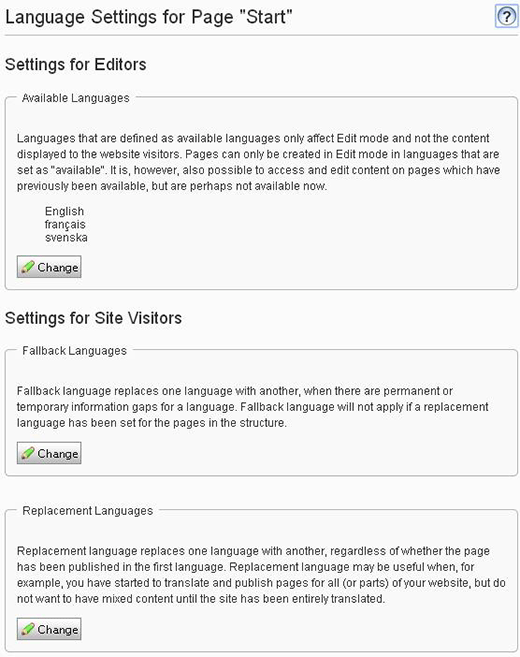
After login, select the a node in Pages or the Blocks tree and then click the On-Page Editing icon in the top right corner of the page, click Tools and finally select Language Settings.
The next screen will enable you to do the following:
- Add other languages to the page
- Set the Fallback and Replacement feature based on your business needs

To enable the same settings for a child page select it, go to Language Settings following the above steps, and check Inherit settings from the Parent Page: “Start”
This Blog showed the main steps needed in order to enable Episerver (Optimizely) 7.5 to handle multilingual websites. My next blog in this series will discuss the Localization (L10n) of Episerver (Optimizely) 7.5.
