Website Translation in Adobe Experience Manager – Adobe CQ5
After Setting up Adobe Experience Manager for Multilanguage Websites Part 1 and Adobe Experience Manager Content TranslationPart 2, web content management teams can focus on maintaining the current multilingual content as it is important to preserve the integrity and consistency of the website between all the available languages.
Two very common cases after initial site localization are a) the need to translate website new content that has been added or b) updating existing content.
Adobe Experience Manager CQ5 Translation workflow
Adobe Experience Manager provides a built-in workflow (Adobe Experience Manager Translation workflow) that provides solutions for these basic cases related to multilanguage website updates and maintenance.
The following steps explain how to add new content in source language and use Adobe Experience Manager Translation Workflow to localize it:
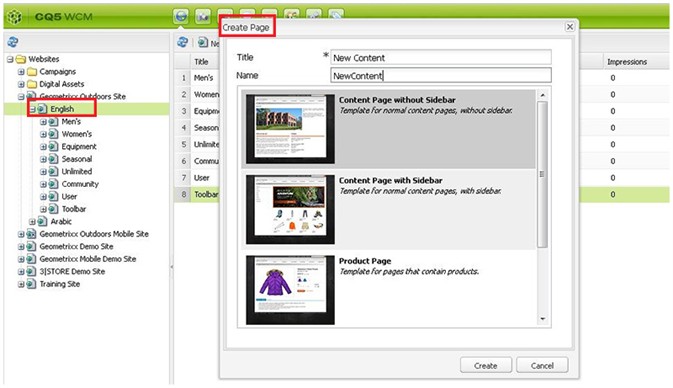
From Adobe Experience Manager CMS, select the source language (i.e. English), select New Page and then Create New Page

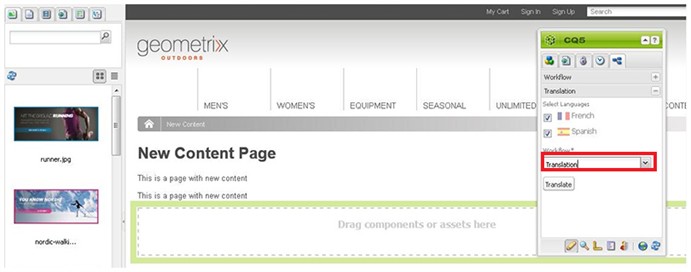
From the sidekick, open the workflow tab, expand the Translation group then select target language(s)

From the dropdown list select Translation workflow and click translate.

Now, a reference for the new page has been added to the website(s) in the target language(s). By activating the reference a new page is created. A User with editor rights can then access the content in target language and translate it.
In order to maintain the integrity of the content between source and target language(s), other features are provided by the built-in Translation workflow such as providing a solution to monitor changes done in source language(reference page) and comparing these changes with the content in the target languages.
The following steps demonstrate the feature allowing a user to compare between source and target language(s):
- Implement any changes to the reference page (the one with the source language)

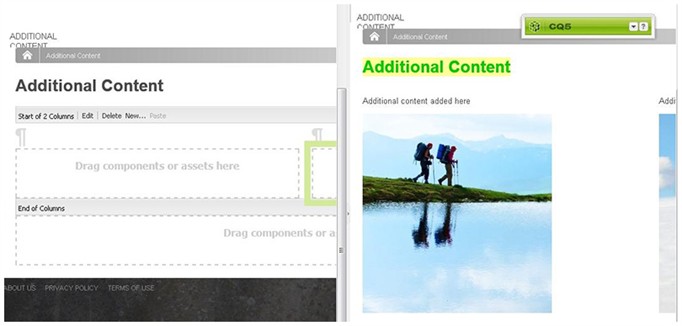
- Open the same page in target language(s), from translation tab in the sidekick select “Show side-by-side” and select a version of the reference page to compare with:

- The website will be displayed side by side in 2 parts with the source (reference page) and the target language page in order to compare, check difference, edit and translate as appropriate.

As per as the above demonstration, adding new content in source language can be easily controlled and translated by using Adobe Experience Manager built-in translation workflow that facilitate the process of controlling, reviewing and comparing the content between the source and the target languages.
Please make sure to read the next blog in the Adobe Experience Manager Website Translation series entitled:
Part Four: The Adobe Experience Manager
i18n Translator for Website Translation.
